
- >
- Application Development >
- Web Application Development in 2026 - A Detailed Guide
Web Application Development in 2026 - A Detailed Guide
Over the past few years, web pages have evolved to become more interactive than ever. Gone are the days when web pages were static and for display only. Now, developers can build fully-functional apps to perform a specific function from the browser of any internet-connected device.
What are web applications?
Web applications also known as web apps refers to interactive softwares that is built to run on a browser. Unlike a regular application installed locally on a mobile or desktop device, a web app is stored on a remote server, and users can access it on the internet using the web browser of any device.
Like standard mobile or desktop apps, web applications are developed to make tasks easier. They are developed for specific reasons and to deliver a high-level experience to users. Web applications come in different forms and can be used by individuals or organizations to perform a specific task or use case.
Although most web applications are built to work on any browser, some may have specific browser requirements to work efficiently.
What is web application development?
Web application development or web app development is defined as creating software and web-based applications that run on a web server and can be accessed over the internet using web browsers. Website application development typically involves creating interactive, browser-based tools that go beyond static websites to deliver dynamic user experiences. This process of web app development involves designing, developing, testing, and deploying web-based systems that allow users to interact with data and perform tasks online.
Application development can be built using a variety of programming languages and frameworks and can be customized to meet the specific needs of an organization or business.
Unlike traditional website and app development that often requires extensive coding and multiple development cycles, Kissflow’s platform streamlines the process by offering a visual, low-code approach for building web applications quickly and efficiently.
Why do you need web apps?
Web applications are widely used in various industries and are becoming increasingly popular due to their ability to be accessed from anywhere and on any device. The advantage of web application development is to deliver functional, easy-to-use, and accessible web-based solutions that improve business efficiency and user experience.
The web app is often developed based on what the app is meant to do. Thus, the first step in developing this app is determining its purpose, functions, and features. Using a web app builder can simplify this process by providing pre-built templates and tools to simplify development. To build a fully functional web app, front-end developers(client-side programmers) and back-end developers(server-side programmers) need to work together.
Benefits of web application development
Compared to conventional websites or mobile applications, web apps come with loads of benefits for businesses. The following are some of the benefits of web app development:
-
Faster and affordable to build compared to native mobile apps
-
Easy to maintain and update
-
Works on any device with a compatible browser
-
Unlike a mobile app, web applications do not have to be installed. They can be used directly from the web browser.
-
Web applications are typically more secure since they’re built on dedicated servers with a more robust security infrastructure than locally installed apps on individual devices.

How to Choose Your App Development Stack: A 11-Point Checklist
Thank you for reaching us!
Thank you for reaching us!
How does the web application work?
Web apps are similar to websites in some ways but offer a level of interaction that is significantly more complex. Like a website, it can be accessed via browsers such as Mozilla, Opera, or Google Chrome. However, a web application interacts with a web server, an application server, and a database to process user requests.
Users of a web app don’t need to download or install the app locally on their devices. They interact with the web server over the internet, which sends their requests to the specific application server. The application server, in turn, carries out the request while interacting with the app database and sends the result back to the web server. These interactions occur via the browser interface of a mobile device, tablet, desktop, or PC, as the case may be.
Learn more: Custom Web Application Development
Examples of web apps
Analytics dashboard
Business success is measured using logical decision-making, which is based on data. Every business needs analytics to understand customers better and plan for the future. An analytics dashboard helps companies track the latest trends, get updated information, and analyze big data to reach their goals.
CRM app
A CRM web app stores customer data and interactions, helping employees make sense of them. Companies can nurture customer relationships to improve brand loyalty. A CRM app can help organizations to make smarter decisions, improve customer service, and fix problems in their sales funnels.
Onboarding and training app
Employee onboarding is important as it acclimates employees to their roles, the organization’s philosophies, and its offerings. It helps create workers that are committed to the company's success. An onboarding and training app streamlines the onboarding process, helping new hires adapt to the company’s culture and make meaningful contributions. It can also be a learning platform.
Finance and budgeting app
This app helps organizations with their financial planning and analysis. They can determine the financial resources they’ll need to support business activities and estimate future revenues and expenses. Accounting can be overwhelming if you don’t have the right tools. A finance and budgeting app computes, documents, and generates financial reports, allowing you to focus on other business processes.
Workflow management app
A workflow app reduces errors, increases transparency, and improves productivity. It helps employees juggle multiple tasks and automates repetitive tasks. The application routes tasks along a predefined path until a process is completed. Tasks may include adding data, approvals, and data transfers. Employees can easily manage workflows and indicate the deadline, stakeholders, and task prioritization.
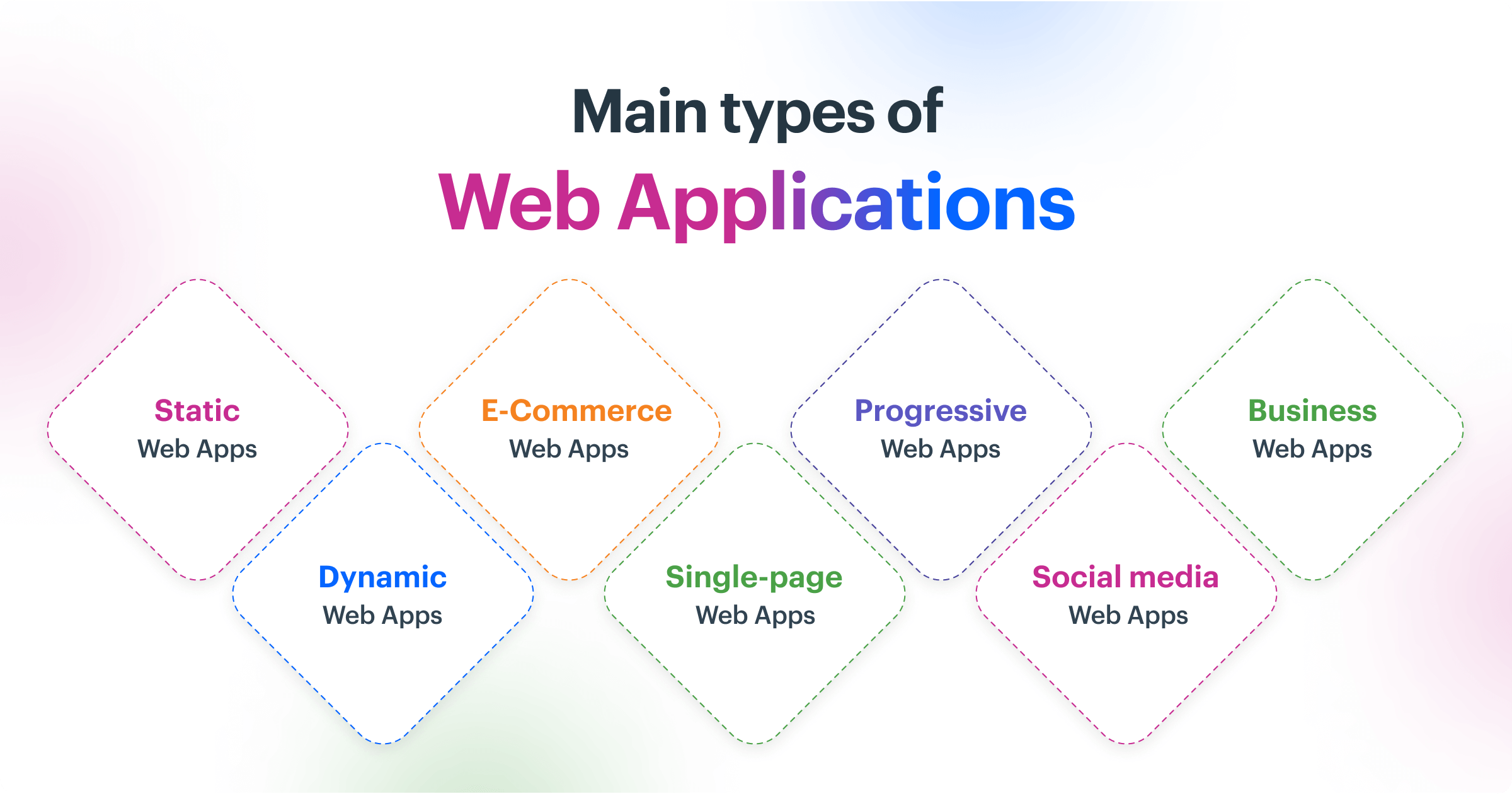
What are the 7 types of web applications?

Web-based applications can be classified into different categories based on what they do, how they work, or the technologies that power them. Some of the main types of web apps are as follows:
1. Static web apps
Static web apps are technically not apps. They’re the simplest types of web pages on the internet. With no server-side interactions, static web apps are mainly for display purposes. They’re typically built with a collection of HTML, CSS, and Javascript code. They may also have animations or other forms of primary media to make them more interactive. A simple portfolio or business website is an example of a static web app.
2. Dynamic web apps
Unlike a static web application, a dynamic web application is more complex. It generates data in real-time based on the request made by the user. The user’s request reaches the application server, and the server, in turn, performs the task and sends a response to the users. Examples of dynamic web applications include social media apps like Facebook or Twitter.
3. E-Commerce web apps
As its name implies, an e-commerce business application allows people to easily buy goods and services online. In addition to facilitating online payments for products, an E-commerce web app also displays necessary information about the products, order tracking, and other functionalities.
4. Single-page web apps
These web apps are designed to be used on a single web page and are typically built using JavaScript frameworks such as AngularJS and React. They are fast and responsive and are becoming increasingly popular due to their ability to provide a seamless user experience.
5. Progressive Web Apps
Progressive web apps are installable like regular mobile apps and offer similar benefits in terms of responsiveness and flexibility. However, they’re launched via the web browser of a device. They’re not connectivity dependent which means they can work offline. Progressive web applications are also cross-platform because they offer a native mobile app experience whether you’re using an Android or Apple Device.
6. Social media web apps
These web apps are designed to allow users to connect with each other and share information. Examples include Facebook and Twitter.
7. Business web apps
These web apps are designed to meet the specific needs of businesses and organizations and can include applications such as customer relationship management (CRM) systems and enterprise resource planning (ERP) systems.
Learn more: Build a Custom Business App in 3 Easy Steps!
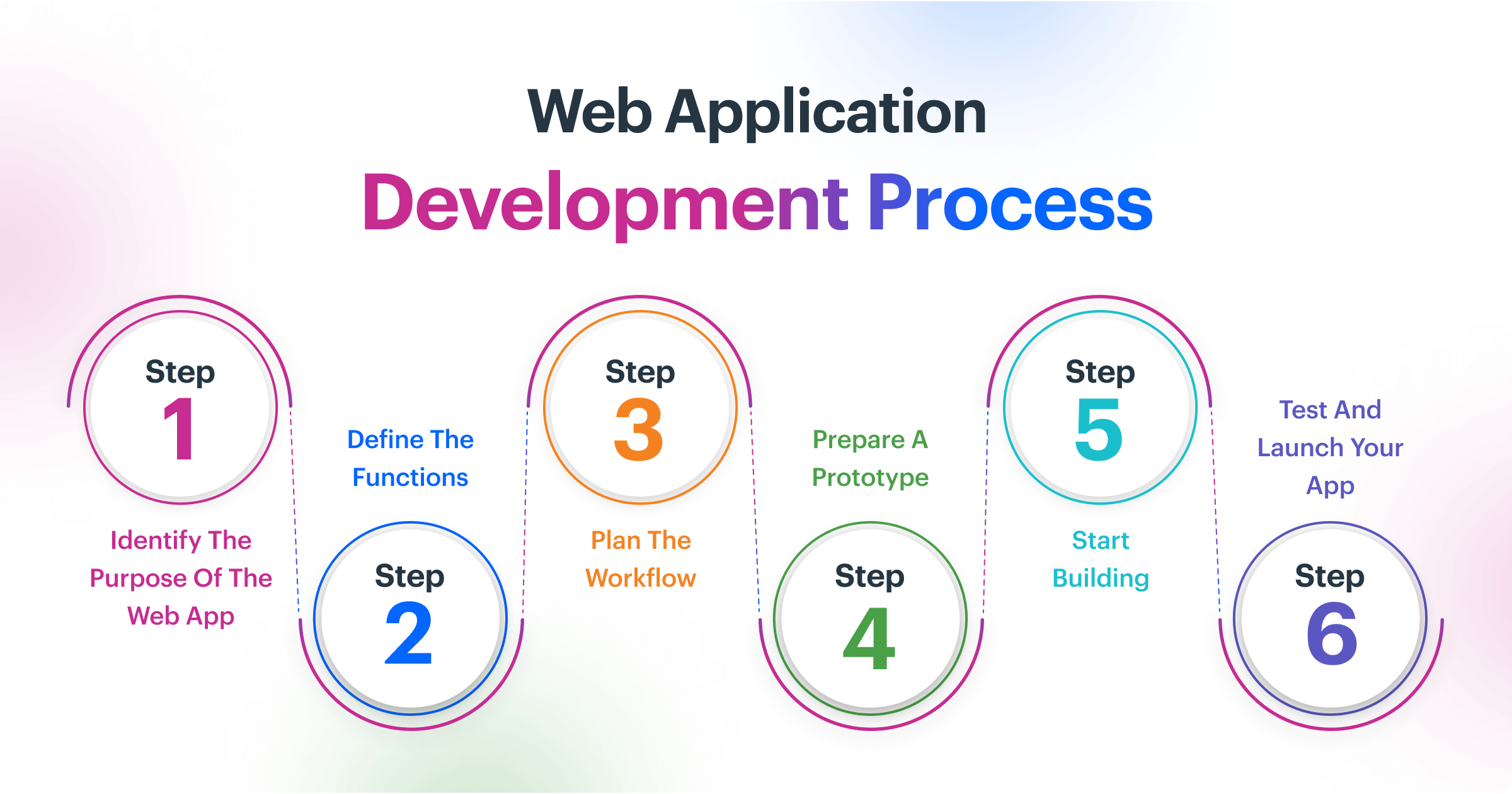
Steps in the web application development process
The process of web app development or building a web application is not all that different from building a mobile application. You’ll need a great team, a set of well-defined procedures, or a flow of work for successful web application development.

Here’s a six-step checklist on how the web application development process is done and how to create a web app in 2025.
Step 1: Identify the purpose of the web app
The first step in building a web application is to define the problem it is meant to solve. Your app idea should present a clever solution to a problem.
Step 2: Define the functions
Once the problem has been identified, the next step is to define how your web app will solve this problem. This involves determining the specific features and functionalities of the application.
Step 3: Plan the workflow
Your workflow clearly outlines the various aspects of the development project and what needs to be done at each stage. The workflow determines how you allocate your project time, resources, and budget. It must be adaptable to your specific business and technical requirements.
Step 4: Prepare a prototype
Building a basic but functional prototype of your app is a great way to visualize the final product and how it might work. Prepare and validate your prototype before proceeding with the building.
Step 5: Start building
Once the prototype has been validated, you can now build your app. This usually begins with building a database, a front-end, and a back-end, all linked to form a functional web app.
Step 6: Test and launch your app
Apps (whether web or mobile) are tested vigorously before they’re released. This can be done at the end of the project, but many development teams prefer to test the app at different stages throughout the development lifecycle.
Comparing web apps and mobile apps
Web applications are the closest thing to a mobile application you can get, but they’re not quite the same. As the name implies, mobile apps are designed specifically for mobile devices. They can be native (built specifically for Android or iOS operating systems) or built with cross-platform capabilities.
Though both types of applications can be designed to perform the same tasks, the way they display information on the client side differs. While a web app functions in a web browser, mobile apps must be downloaded from a native play store and installed on the device.
Mobile apps are developed strictly for smartphones and tablets. Since a web app can run on any browser, it means it can work from any device with a browser. They’re responsible, meaning the display will adjust based on the screen size.
In terms of application development, mobile apps are generally more expensive and harder to build compared to web apps. They’re also more difficult to maintain in the long run.
Learn more: Best Enterprise Application Development Tools of 2025.
How does the future of web applications look like
Technology is dynamic. It evolves, changing the way we access and make use of information. The advent of web apps has helped businesses create fully-functional custom applications that make it easier to access data and automate processes.
Beyond building websites to supercharge your online presence, display information, or showcase your products to customers, web apps have a layer of interactions that can be further expanded with advanced frameworks and tools. A customer-facing interactive web app infused with the most advanced technologies, such as augmented reality and artificial intelligence, can deliver an optimized experience to customers and transform how you engage with them.
Web apps also have a place internally as well. Instead of building and maintaining custom applications with expensive local infrastructure, web apps allow businesses to build apps for their different processes on a cloud server. This is not only flexible but also easier to build and maintain.
Learn more: Cloud Application Development
How Kissflow helps in web application development
Building web applications is a cheaper and faster way to build fully functional customer-facing apps and internal business tools. But you can dial down the app developing cost and complexity even further by building your web app on a low-code platform like Kissflow.
Kissflow's app development platform allows business users with minimal tech knowledge to build apps without coding. Kissflow is a robust development environment that allows both developers and non-developers to build web applications as quickly as possible using simple drag-and-drop application components.
Using Kissflow reduces the extensive need to code, cuts costs, and frees your development team to focus on more complex high-level responsibilities. Our platform will help you create your own apps with little or no help from IT or external consultants. It also works as a collaborative platform, allowing your IT and business users to collaborate seamlessly on projects.
With Kissflow’s intuitive visual builder, even a non-technical user can take on tasks that would traditionally require a skilled web app developer, reducing dependency on IT resources.
The Kissflow platform is intuitive and has everything you need to build interactive web pages or create apps that help users to automate processes from end to end. Kissflow is the fastest way to start building web applications.
Explore more: Why enterprises trust the Kissflow Platform for low-code application development and automation.
Web application development FAQs
1. What is the difference between a web app and a website?
A web application is a software or a program that a user can access through a web browser. It does not need to be installed on a device. A website is a collection of connected web pages with the same domain name.
2. How can you develop web apps?
-
Define your problem: Identify the problem you’d like to solve to provide a clever solution to an existing issue.
-
Plan the workflow: Determine the features of your web app and find out if you have the resources to build it. Then plan the workflow to establish a systematic order for web application development.
-
Prototype the web app: Build a fully functional prototype to better understand what the app will look like.
-
Validate your prototype: Evaluate how end users feel about the app before you start developing it. The prototype should be impressive enough to give you the validation you need.
-
Build your app: Use a good application development software to build your web app.
-
Test the app: Administer tests to ensure each iteration is bug-free before you release it to the public.
-
Launch your web app: Host your web app on a web server to make it available to end users.
3. What are the skills needed to create web apps?
- Computer literacy
- Analytical skills
- Problem-solving skills
- Strong numeracy skills
- Attention to detail
- Testing and debugging skills
4. What are the latest web development trends in 2025?
Web development in 2025 is shaped by innovation and performance-focused technologies. Key trends include:
-
Progressive Web Apps (PWAs): Merging mobile and web experiences with offline functionality.
-
AI-powered development tools: Auto-generating code from natural language inputs to accelerate development.
-
WebAssembly (Wasm): Enabling near-native performance for complex computations in the browser.
-
Micro-frontends: Allowing scalable development of large applications by decoupling UI components.
-
API-first development: Prioritizing APIs to streamline integration and scalability.
-
Serverless architecture: Reducing infrastructure overhead by managing functions in the cloud.
-
Accessibility-first design: Making accessibility features a baseline requirement, not an add-on.
5. How does AI impact web application development?
AI is transforming web app development in several ways:
-
Code generation from prompts: Translating natural language into functional code.
-
Adaptive user interfaces: Personalizing UI based on user behavior and preferences.
-
Automated testing: Detecting bugs and performance issues early using machine learning.
-
Predictive optimization: Allocating resources based on traffic forecasts to reduce load times.
-
Security enhancement: Identifying threats using anomaly detection models.
-
Natural language interfaces: Enabling voice and text interactions for better accessibility.
6. What frameworks are best for web apps in 2025?
Top web frameworks for 2025 include:
-
React + Next.js: Production-grade apps with server-side rendering and API routes.
-
Vue.js + Nuxt: Developer-friendly with rapid prototyping features.
-
Svelte + SvelteKit: Minimalistic and fast with low runtime overhead.
-
Angular: Ideal for enterprise-grade applications with built-in tools and TypeScript support.
-
Remix & Qwik: Full-stack frameworks designed for performance and faster time-to-interactive (TTI).
Choice depends on:
-
Application size and complexity
-
Developer expertise
-
SEO and performance requirements
7. What are the security challenges in web application development?
Common security challenges include:
-
Injection attacks: SQL, XSS, and command injection vulnerabilities.
-
API vulnerabilities: Exposing endpoints without proper authentication or throttling.
-
Broken authentication: Weak or misconfigured login flows.
-
Sensitive data exposure: Due to misconfigured servers or lack of encryption.
-
Cross-Site Request Forgery (CSRF): Exploiting authenticated sessions.
-
Dependency management: Using third-party packages with known exploits.
-
Improper encryption: Lack of HTTPS, weak hashing, or missing transport layer security.
-
Third-party scripts: Increasing the surface area for supply chain attacks.
8. How do I optimize web application performance?
Key performance optimization strategies:
-
Write efficient code: Eliminate loops and reduce redundant logic.
-
Optimize database queries: Use indexes, caching, and denormalized structures when needed.
-
Use CDNs: Deliver static content quickly based on user proximity.
-
Browser caching: Store frequently used assets locally to reduce load time.
-
Image optimization: Compress images and use modern formats (WebP, AVIF).
-
Lazy loading: Load non-essential components as needed.
-
Server-side rendering (SSR): Speed up initial content display.
-
Reduce third-party scripts: Audit for unnecessary or slow-loading scripts.
-
Mobile-first design: Ensure fast performance across mobile devices and low-bandwidth networks.
Discover how the Kissflow Low-Code App Development platform can streamline your development process.
Create your app in minutes with Kissflow work platform.
Related Articles