
- >
- Application Development >
- The Basics of App Development: Step-by-Step Guide
The Basics of App Development: Step-by-Step Guide
Team Kissflow
Updated on 13 Jun 2025 • 6 min read
Business apps are becoming commonplace in enterprises with more tech-savvy employees and customers with high expectations demanding faster, more convenient services. These apps simplify work, enhance performance, and increase workplace efficiency.
But while business apps have become a critical component of every digital transformation initiative, CIOs are still struggling to get it right.
The idea is to ditch the traditional development methodologies and adopt modern development methods with low-code/no-code platforms that offer a visual interface, reusability, robust functionality, and cross-platform integration.
Regardless of platform-specificity, basic app development follows a series of steps similar to both mobile and web apps.
Here we outline the basics of app development to get you started with successful development.
What is application development basics?
Basics of application development is defined as the process of building a web or mobile application. Both individuals and businesses use a specific set of technologies to create apps for diverse purposes. Unlike mobile apps, web apps don't need downloading; they use a browser interface and are delivered over the Internet for specific business functions.

What are the basics of app development ?

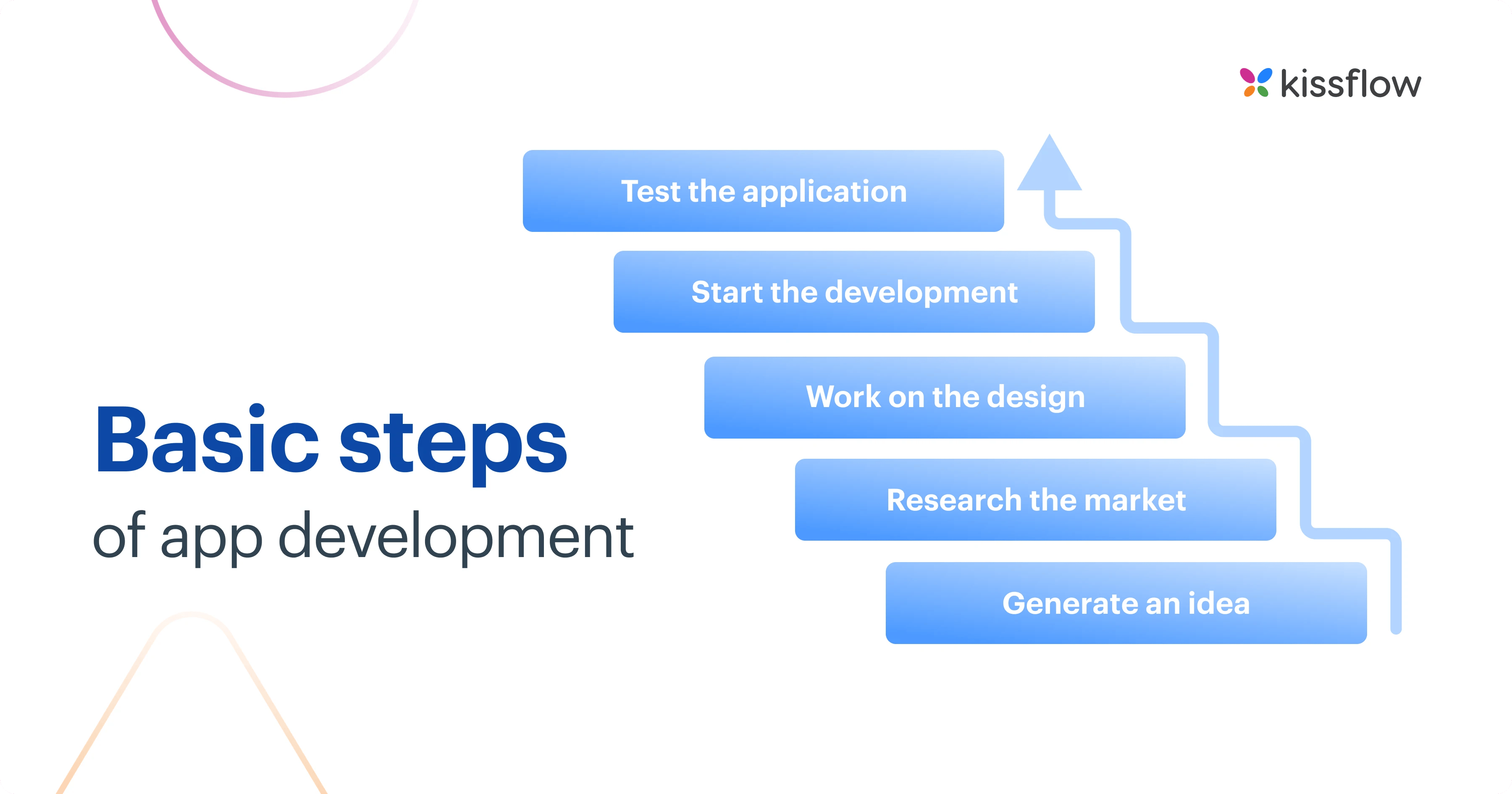
These 5 steps make up the basics of app development includes:
- Generate an idea
- Research the market
- Work on the design
- Start the development
- Test the application
1. Generate an idea
This is the most challenging part of the app development process for some people. But an idea may come from an issue you or someone else is facing, observing the people and world around you, attending hackathons, or an app you're trying to improve. Alternatively, find out what investors are funding from their websites or startup shows like Shark Tank.
Defining the problem is the first step to solving it. You already have a market if you articulate the pain point and generate the app idea to solve it. You can also combine and vary the most valuable features of existing ideas of apps to create a new app. This step also involves clarifying the app's purpose and end goals.
2. Research the market
Market research offers insight into your competition, ideal user, and the app's technical direction. It helps clarify if there's a need for the app, the feasibility of your idea, and if there are other apps already solving the problem you're addressing. The market research also raises your confidence in your app's marketability by determining if people are willing to use and pay for the app.
The market research also helps you understand how well existing apps address the same pain point. It helps you identify your app's unique value proposition and where to concentrate initial development efforts to create a working prototype. Market research helps you avoid resource wastage and build a valuable app.
3. Work on the design
The app's design determines how intuitive and easy it is to use. The best place to start is to imagine yourself using the app. App design visually brings it to life by helping you conceive precisely how the app will look like. The design should be primarily driven by usability, accessibility, and functionality to offer users a delightful and beneficial experience.
Your app design should include visual elements like color, images, graphics, shapes, and any effects representing the final product look. The idea is to create a working prototype without writing code. Also include processes such as user sign-up, login sequence, app navigation, settings adjustment, and logging out. Customizing pre-built templates makes designing your app more accessible.
4. Start the development
Application development basics are incomplete without actually creating the app. Use traditional app development or low-code/no-code app builders to bring it to life. The development stage involves making more important decisions about what technologies will support your app. For the traditional approach, use the feedback received from the wireframes on functionality, design, and user experience to write the code for the app’s “final” version.
App development platform provides an integrated development environment (IDE) to build apps with minimal coding or code-free. Depending on your tech-savviness and programming knowledge, select templates and make adjustments to suit the app. Low-code/no-code platforms help users quickly create prototypes and launch and modify them.
5. Test the Application
Application testing ensures your app works smoothly. It covers usability, functionality, performance, compatibility, and security. Applications often have extensive information prone to mistakes, so the testing process needs to be thorough.
Partnering with mobile application testing services can help ensure your app is bug-free, user-friendly, and performs optimally across different devices and platforms.
Application testing is an ongoing process that typically happens during and after the development phase to ensure each app iteration is bug-free. But continuous testing is a significant challenge for about 17.7 percent of development teams. So integrate testing into the development process to catch any major bugs or oversights early and reduce maintenance costs.

Choosing Your App Development Stack: A 11-Point Checklist
Thank you for Downloading!
Problems with traditional app development
- Time-consuming: traditional coding involves working with a team of developers or programmers to gather app requirements and develop custom code to meet specified needs.
- It's slow: writing lines of code consumes time, especially for more sophisticated apps. Also, coding errors, testing challenges, and infrastructure delays can further delay application launch.
- Higher IT skills: traditional development requires specialized IT expertise and extensive programming knowledge. It’s performed by trained IT personnel knowledgeable in programming languages such as JavaScript, HTML5, or Ruby.
- It's expensive: hiring skilled software developers or engineers for traditional development is costly. To hire a software engineer in the United States, you’ll pay upwards of $118,741 and $109,624 for a web developer.
- Requires constant maintenance: apps built using the traditional approach require continuous maintenance to enhance application security and keep it up-to-date.
Discover real-world results in our customer success stories.
Why no-code/low-code is the go-to option for beginners
Easier to use
Low-code/no-code development can be done without expert coders. Users can easily create applications on a graphic, user-friendly interface with drag-and-drop components. These platforms democratize app development and can be used effectively by non-tech professionals and software engineers.
Less costly
With low-code/no-code systems, organizations don't have to maintain legacy systems, outsource app development, or hire expensive developers. They only pay a specified access fee for the platform, which reduces costs. Reduction in app development time also maximizes valuable internal resources. Low-code/no-code also allows businesses to test new ideas inexpensively.
Faster development
With low-code development, 72 percent of developers build apps in three months or less. The little to no coding required in low-code/no-code development facilitates quicker app development and delivery. Non-technical professionals can create apps without writing code, which enables them to create and modify apps faster.
More agility
Low-code/no-code application development enables businesses to build many types of apps–simple or complex–for diverse use cases. Quicker development encourages businesses to address regulatory/compliance issues in real-time. LCNC platforms also allow users to test new ideas without waiting for IT, increasing productivity and efficiency. Moreover, these platforms empower more employees to build apps, broadening the pool of developers.
Better data management
Low-code/no-code platforms make for simpler data integration and management. Many platforms offer cross-platform integration, allowing users to connect apps, processes, and workflows from existing systems. It's easier to create workflows that collect, share, process, and store company-wide information, making data integration simpler. With this, leaders can verify data quality and make more informed decisions quickly.
Discover how the Kissflow Low-Code App Development platform can streamline your development process.
Develop custom apps faster with the Kissflow work platform
Ultimately, creating applications is a process that follows these similar steps every time. However, it also requires choosing traditional development or low-code/no-code platforms. Low-code/no-code is easier, faster, and more flexible, optimizing ROI and helping businesses address developer skill shortages.
But in a market with diverse options, it's not easy to make the right choice. Kissflow low-code is intuitive and highly visual. Its user-friendly dashboard has easy-to-navigate pages and a marketplace with 400+ pre-built templates. You’ll accelerate time to market, increase productivity, promote team collaboration and drive innovation.
IT Developers and IT Heads need a faster way to build, deploy, and scale enterprise apps. With Kissflow’s low-code platform, coding complexity is reduced while flexibility remains. Learn how IT developers can build faster.
Build your app without any coding experience.
Frequently Asked Questions (FAQs)
What are the fundamental principles of app development?
-
User-centered design – Focus on solving real user problems with intuitive UX.
-
Agile and modular approach – Build iteratively with reusable components.
-
Security and scalability by design – Plan for safe and future-ready growth from day one.
How do I choose the right programming language for an app?
-
Match language to platform and performance needs (e.g., Swift for iOS, Kotlin for Android).
-
Consider your team’s expertise and ecosystem support.
-
Evaluate scalability, security, and long-term maintainability.
What are common app development mistakes?
-
Skipping user research and planning, leading to irrelevant features and delays.
-
Neglecting performance and security, causing poor user experience and risk.
-
Failing to conduct sufficient testing, resulting in bugs and instability at launch.
How do I test an application before launch?
-
Conduct unit, integration, and system testing to ensure reliability.
-
Perform user acceptance and beta testing with real users for feedback.
-
Run performance and security tests to validate stability and safety.
How much does app development cost in 2025?
-
Simple apps: $20,000–$50,000; Mid-range apps: $50,000–$250,000.
-
Enterprise-level apps: $250,000+ due to features, security, and integrations.
-
Cost depends on complexity, platforms, design, and ongoing maintenance.
Related Articles